Mobile App Design: The Complete Designer's Guide
Table Of Content

Well, Flinto has a web design tool and Mac version, you can easily import your Sketch and Photoshop designs and join your team. OmniGraffle is a diagram design tool that provides the features and freedom to prototype screen flows, strategy maps, wireframes, and a variety of diagrams. Proto.io allows you to synchronize them easily to help you simplify your workflow. These interesting features of Proto.io (Material Design UI Library and Offline mode) can’t be left out—though it’s a web design app you can actually work with it when you’re not online. You can use the timeline feature to create cool animations to show the flow of your app across different screens. There’s also an extensive knowledge base from Google that you can reference if you’re an app design beginner.
700+ Best Mobile App Design Companies [April 2024] - MobileAppDaily
700+ Best Mobile App Design Companies [April 2024].
Posted: Fri, 12 Apr 2024 07:00:00 GMT [source]
Ask For User Feedback
App design is where you flesh out your app idea into something that's usable, functional and attractive. MobiLoud also offers a full-service option, which handles all the app design for you, without you lifting a finger. This drastically reduces the amount of frustration users experience with your app, helping stop them from giving up and switching to another app. The same thing goes for orientation - users should be able to use the app effectively whether it’s in portrait or landscape mode.
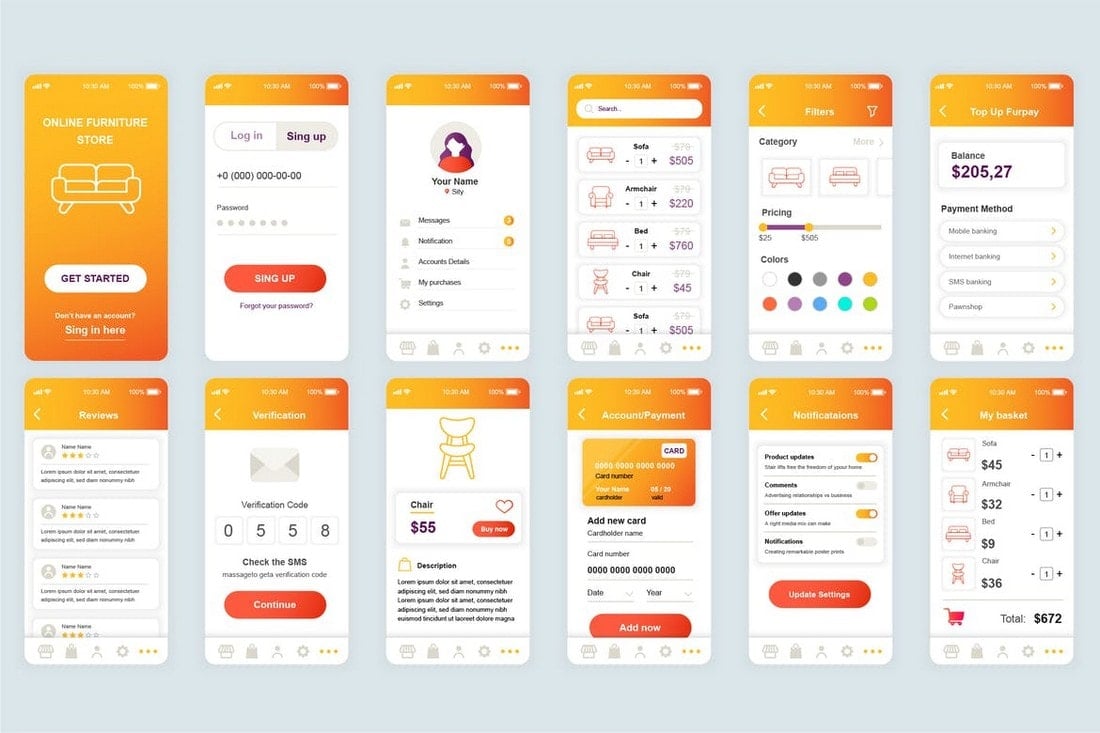
Product Catalog Mobile App UIs
In addition, smartphone pairing via Bluetooth® delivers automatic time correction and makes it easy to configure various functions from the app. The Calculator app will be updated with new features, and made available on the iPad for the first time. The App Store and Google Play are options to distribute apps to external customers.
Spojeeto – Calendar Mobile App UI Screens
In short, something that worked with your previous release has not stopped working because of changes made during the update. The user responses will help you prioritize what features you need to work on next. Prior to your first launch, you probably did some research or asked some friends for their opinions. Your app analytics and KPIs need to go beyond app performance metrics, like speed and uptime (although both of these are obviously good to have in terms of performance and reliability).

Advanced Mobile App Design Techniques
At this step, you will create your user personas and conduct in-depth market research. It’s also an excellent opportunity to verify the assumptions you make in the previous stages. UI Stencil Kit isn’t a software tool - but it has some extremely useful tools for mobile app designers who want to do their initial plan on paper, instead of on a computer.
Google designers detail the ongoing effort to revamp Fitbit app - Android Central
Google designers detail the ongoing effort to revamp Fitbit app.
Posted: Sat, 13 Apr 2024 07:00:00 GMT [source]
Design an Accessible Interface
It even has photo-editing tools for those needing to improve the contrast on a shot or adjust brightness. It features all the right elements you can use to showcase a list list of locations in a beautiful grid view. We didn’t get to experience a new social media platform in a while. But if you’re already working on one, be sure to steal a few ideas from this UI design. It features clean and modern mobile screens with much better user feed, user profile, search, and other layouts that actually looks better than Facebook.
Design principles differ for Android and iOS app design in several respects. IOS apps follow Apple’s Human Interface Guidelines, which emphasize minimalism, depth, and clarity. Android apps, in contrast, follow Google’s Material Design principles, focusing on vivid colors, material effects, and layered interfaces.
Shopping Mobile App UI Screens Templates
Sure, hiring a big design firm may cost more upfront, but it could save you time and headaches in the end. Going with a freelancer or smaller agency may be more budget-friendly, but it may take longer to see results. Bottom line, it's important to weigh your options and make a call that fits your project and wallet. To do this, you will create imaginary figures that embody the objectives and desires of your target group. Users are more likely to download and stick with an app that looks good and is easy to navigate through the user journey.
UXPin
Overall, the platform and user interface are both super simple. Create a prototype, present your designs and gather feedback quickly all within one platform. For even more efficient use, you can download Fluid UI to your desktop and speed up your work. Building a product specification document and reiterating it every other time can really be tedious—with Zeplin you don’t ever have to do that. It aids easy workflow and easily import your designs from Sketch, Figma, and Photoshop and collaborate with your team members. It’s a web-based tool, which means you’re not limited—you can work with it from anywhere, and you are not required to download any software.
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers. Give your team the skills, knowledge and mindset to create great digital products.
Microinteractions are discrete animations or interactions that give feedback and improve the user experience. The button animations, loading indicators, and other interactive components that make the app feel more responsive and enjoyable to use are examples of these subtle, enticing touches. User analysis involves conducting surveys, interviews, and usability tests to gather qualitative feedback.
Designing for touch will help you reduce the number of incorrect inputs and make interaction with an app more comfortable. Designers should consider the size and spacing of buttons and elements in order to facilitate accurate touches and eliminate any false clicks. Nothing appears more unprofessional, and loses your user’s trust faster, than inconsistency from one app screen to another. There’s a little more flexibility with what you can do on Android versus on iOS.
Comments
Post a Comment